Hi there,
I spoke with your support team over email and was advised to post here to a fix a problem with the Advanced Attachments plugin on my website: https://drywallplasterersaustralia.com.au/community/
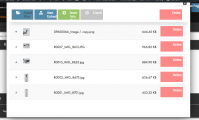
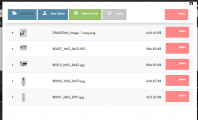
The interface is displaying incorrectly as seen in the screenshots attached..
They said, "This is a CSS conflict with your WordPress theme."
Appreciate the help!