Good day
I am using the Woocommerce Product Tabs plugin and have a few custom tabs, but I am unable to see them on the pdf or the print screens. I believe it is a database issue / conflict. Please could you explain how I fix this. I cannot give out login details as I work for a large agency.
Your help would be greatly appreciated.
Thanks
Jason
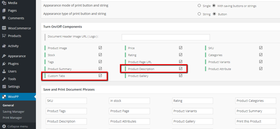
Hi, I'm trying to use this plugin with WooCommerce products I have set up. How do I configure the plugin so that it shows not only the short description but also the full description and additional information fields?
The image you posted above is not loading.
Thanks in advance!
Hi,
i'm using Woocommerce Custom Tabs Pro. I want to save the content of my custom tabs to a PDF document. Woocommerce PDF & Print is configured as mentioned above, but the content won't be included to the PDF. What can i do?
Best regards
Hi,
i solved my problem. If anyone has the problem, that the content of custom tabs won't export to pdf or print, the following works for me:
Go to functions.php and change '_wpt_field_' on line 344 and 345 to the slug (e.g. tab 'Details' = slug 'details') of your custom tab.
If you want more than one custom tab to insert, copy the complete block from line 342 - 354 and insert it after again. Then change the slug for the needed Tab.
Attention: If the content of the custom tab contains images, the plugin will bring an error
I solved it by excluding images - i inserted the following code on line 264:
$wpp_body = preg_replace("/<img[^>]+\>/i", "", $wpp_body);
Sorry for my bad english. I have to say, that i don't have good knowledge of php - perhaps anyone can improve my code