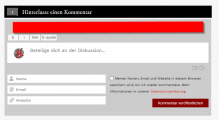
By default, there is a space between the Header and the Comment Text Area, where Social Logins will shown or Logged-In Users can Log Out. I don't use the Social Login Feature. As you can see in the Screenshot, there is a large Space between Header and Comment Text Area.
Is it possible to remove this? Maybe in the Next Update you can add a if/then coding to this area, that will remove the DIV when Social Logins are OFF and no User is loggend in?
Hi Spontis,
please use the following CSS code. Put it in Dashboard > Comments > Setting > Styling > "Custom CSS Code" textarea. Delete all caches, do CTRL+F5 on frontend:
#wpcomm .wpdiscuz-form-top-bar{
display: none;
}
Thanks! Your Suggestion will solve the Problem, but opens a new one, because i want to keep the form-top-bar for logged-in Users. Is there a way to make the top-bar more dynamic? Like:
"if no user is logged in, and if social-logins are off, hide form-top-bar"
Anyway. I will use your Workaround, cause logged-in Users can logout via the Admin-Bar from wordpress. Thanks 😉