Description
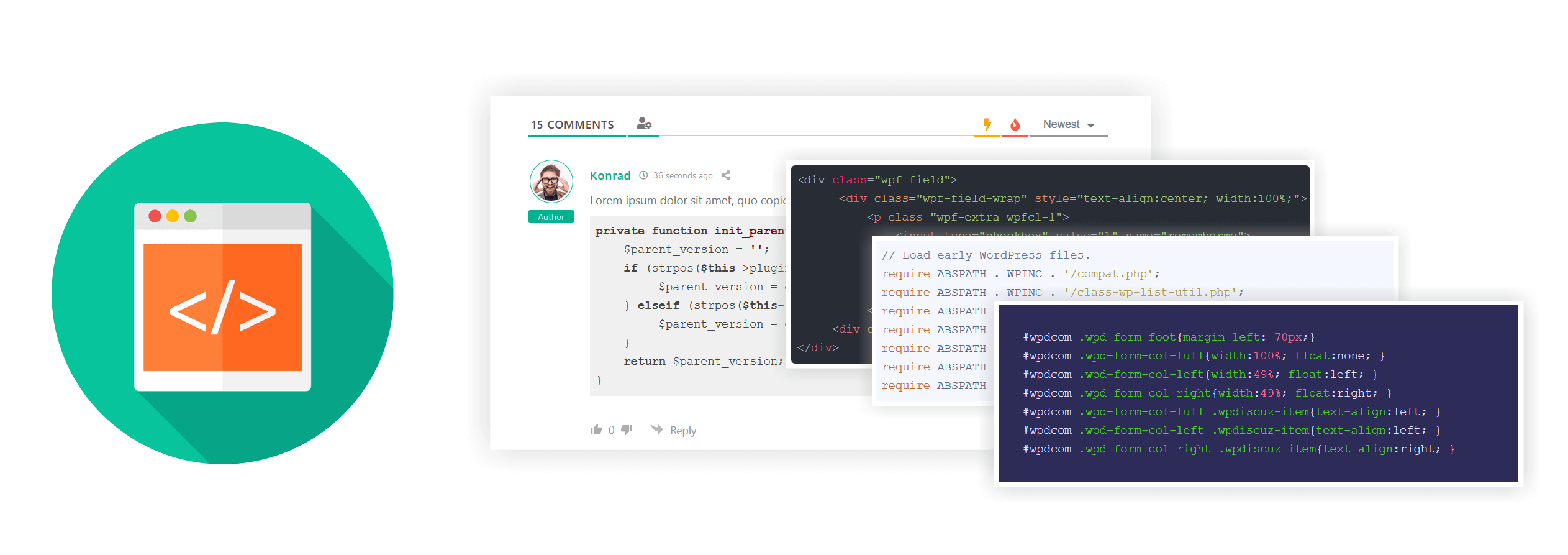
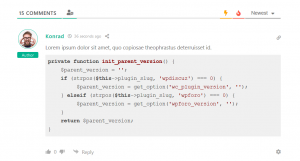
wpDiscuz Syntax Highlighter addon displays formatted source code using the highlight.js JavaScript library in comment content. This addon supports almost all programming languages including Apache, Bash, C#, C++, CSS, HTML, XML, JSON, Java, JavaScript, Objective-C, PHP, Perl, Python, Ruby, SQL, Basic, Delphi, Erlang, Matlab, Prolog, ScalaScheme, Swift, TypeScript, VB.NET, Shell with dozens of different syntax highlighting styles.
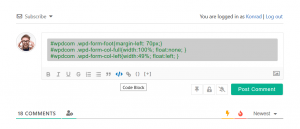
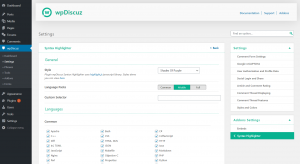
With this addons your commenters can insert different scripts and codes using the [</>] code toolbar button in comment editor. In the dashboard settings you can enable/disable certain programming language and change the highlighting style.
Installation and Configuration
If for some reason you cannot install this plugin using WordPress plugin upload system please do that with this alternative way. Unzip, and then upload the /wpdiscuz-syntax-highlighter/ folder to your /wp-content/plugins/ directory using an FTP application like FileZilla; or any other FTP program is fine also. Make sure you have not double /wpdiscuz-syntax-highlighter/wpdiscuz-syntax-highlighter/ directories nested inside each other, please correct this before you continue. Then in WordPress, go to WordPress Dashboard > Plugins, and then activate the wpDiscuz Syntax Highlighter addon.



 Official wpDiscuz Addon
Official wpDiscuz Addon










Pre Sale Support
What can i do with the comment highlljghter? It seems i cannot highlight comments of other commenters, am i correct? Is this plugin only for the admin of a site or also for ordinary users to highlight comments of other users?
Hi Rjod,
The addon is designed to display formatted source code. This addon supports almost all programming languages including Apache, Bash, C#, C++, CSS, etc. Please watch this small video to better understand how the addon works: https://www.screencast.com/t/HttH2yv2Aj
Context: I have a syntax highlighter on my site, but it has some shortcomings with things like lazy loading comments, so I’m considering whether to purchase your syntax highlighter.
Three pre-sale questions:
1) Does your highlighter style correctly for comments that are loaded via Ajax / lazy load?
2) Is there a way for commenters to use the syntax highlighter if the rich editor is disabled? Currently I’m having users wrap their code inside a shortcode that gets processed. Could something like that be made to work?
3) Is there a way to use the syntax highlighter in the post content? I don’t want to run separate syntax highlighters for post vs comment code.
Thanks much!
Yes, it works fine with Ajax / lazy load.
The addon works if the rich editor is enabled.
Yes, you can use the “Custom Selector” option. It allows highlighting the code outside the comment section.
Thank you for the answers. A few follow up questions if you would be so kind:
1) I couldn’t find any documentation about the custom selector. Can you give me an example of what a custom selector looks like? Is it an HTML 5 element? A class on a div?
2) If the custom selector option can be used in the body of a post, couldn’t it also be used in the body of a comment typed in the non-rich text editor?
Thank you again.
Please read this topic: https://gvectors.com/forum/wpdiscuz-syntax-highlighter/how-to-use-the-custom-selector-option/
It is possible to embed wpDiscuz or install in a HTML website, or only on WordPress?
Hi Abraham,
The wpDiscuz is designed only for the websites, designed on WordPress. There is no way to use it without WordPress.
Dear buyers,
this is the right place where you can ask all per-sale questions you have, before purchasing this plugin. We’ll be in touch and reply within 1-2 hours for GMT +1 to +12 and within 4-6 hours for GMT -1 to -12. Our customer support representatives are available 6 days a week from 6am to 6pm (GMT 0:00, London) ; excluding all major holidays.