Очень большое видео на телефоне - прошу исправить , Спасибо , жду решения . Так же с телефона не видно видео в галереи , не отображает при выборе - а как выбирать ?
Нет настройки размера , не красиво выглядят , не возможно удалить назад , с компьютера тоже не удаляется. Прошу вас это все поправить, пока есть у меня время подумать что бы не просить назад деньги
Очень большое видео на телефоне - прошу исправить , Спасибо , жду решения . Так же с телефона не видно видео в галереи , не отображает при выборе - а как выбирать ?
Please navigate to Dashboard > Forums > Settings > Styles admin page and put this CSS code in Custom CSS Code Textarea. Then Delete all caches and do Ctrl+F5 on front-end.
#wpforo-wrap .wpforo-post-content .wpf-video, #wpforo-wrap .wpforo-post-content .wpf-video iframe{max-width: 85%;}
@media screen and (max-width:1000px) {
#wpforo-wrap .wpforo-post-content .wpf-video, #wpforo-wrap .wpforo-post-content .wpf-video iframe{max-width: 98%;}
}
#wpforo-wrap .wpforo-post-content .wpfa-video, #wpforo-wrap .wpforo-post-content .wpfa-video video{max-width: 85%;}
@media screen and (max-width:1000px) {
#wpforo-wrap .wpforo-post-content .wpfa-video, #wpforo-wrap .wpforo-post-content .wpfa-video video{max-width: 98%;}
}
Нет настройки размера , не красиво выглядят , не возможно удалить назад , с компьютера тоже не удаляется. Прошу вас это все поправить, пока есть у меня время подумать что бы не просить назад деньги
I don't understand you what exactly you mean?
All settings are located in Dashboard > Forums > Settings > Addons Tab, just choose the according addon subTub.
я сделал это , не работает
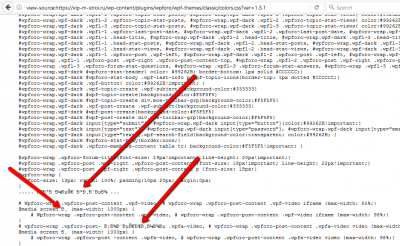
You've damaged the code I've provided, this is the reason. What is this:
Please remove all these. Then copy this code from here again and past it in the same textarea, save, delete all caches and do ctrl+F5:
#wpforo-wrap .wpforo-post-content .wpf-video, #wpforo-wrap .wpforo-post-content .wpf-video iframe{max-width: 85%;}
@media screen and (max-width:1000px) {
#wpforo-wrap .wpforo-post-content .wpf-video, #wpforo-wrap .wpforo-post-content .wpf-video iframe{max-width: 98%;}
}
#wpforo-wrap .wpforo-post-content .wpfa-video, #wpforo-wrap .wpforo-post-content .wpfa-video video{max-width: 85%;}
@media screen and (max-width:1000px) {
#wpforo-wrap .wpforo-post-content .wpfa-video, #wpforo-wrap .wpforo-post-content .wpfa-video video{max-width: 98%;}
}