Good evening, I'm a programmer and I bought all the extensions of your plugin, I want to start by congratulating you for the great work.
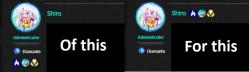
I wanted to know how I can do to change the place badges on my site, and instead of appearing below the avatar, it should appear to the right side of the author's name.
I can accomplish with css, but it does not look good, I wanted to know if I could change the emblem code of the functions.php in some way to put the badges there