Hi,
I think there should be a simple admin option not to embed media in textarea after upload.
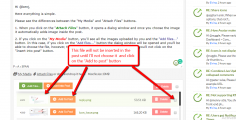
Often times, the embed doesn't happen where intended, or when trying to reorganize embeds, they are easily accidentally removed. It's hard for the user to get them back and the overall experience can be confusing.
When this new option would be activated, the thumbnails would be visible on bottom outside of textarea instead of in the textarea as it is now. User could still delete unwanted uploads from there.
Upon posting, the medias would be cleanly appended automatically to bottom of post.
I think this would provide a cleaner experience. This would be an option; the regular way could still work as is.