Notifications
Clear all
08/10/2019 3:16 pm
Hi @baxylz,
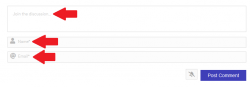
Please navigate to Dashboard > Comments > Settings >Styiling admin page, put the following CSS code in the "Custom CSS Code" textarea.
#wpcomm .wpd-form-row .wpdiscuz-item input[type="text"], #wpcomm .wpd-form-row .wpdiscuz-item input[type="email"]{
font-size: 25px !important;
}
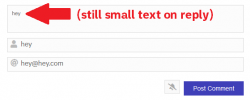
#wpcomm .wc_comm_form.wc_main_comm_form .wc-field-textarea .wpdiscuz-textarea-wrap textarea {
font-size: 15px !important;
}
You can change the red marked code before using it.
Don't forget to delete all caches before checking.
09/10/2019 12:49 pm
Please remove the second CSS code, and put the following one, instead of it.
#wpcomm .wc-field-textarea textarea {
font-size: 25px !important;
}
Important: Delete all caches before checking.
Topic starter
10/10/2019 10:03 pm
Hi Elvina, thank you for the response. That fixed it. Thanks!