Hello,
Here is the problem:
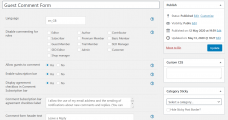
1. I cloned the default comment form and created a "guest comment form".
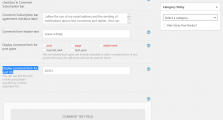
2. I unticked all the items in Disable commenting for roles, changed Allow guests to comment to Yes, and entered a post ID in Display comment form for post IDs.
3. The comment form is only viewable to logged-in users on that post.
What have I missed?
Have a good day!
P H
2. I unticked all the items in Disable commenting for roles, changed Allow guests to comment to Yes, and entered a post ID in Display comment form for post IDs.
Please provide a screenshot to allow us to check it.
Please check the points mentioned in this support topic, for that post and leave some feedback for each one: https://wpdiscuz.com/docs/wpdiscuz-documentation/getting-started/missing-comment-form/
The WpDiscuz comment form is there and can be seen and used by logged-in users, but it is not viewable by logged-out users.
I have already sent you a user account. You can use it to try out this page:
https://www.myenglishworld.org/which-meme-do-you-like-best/
A logged-in user can see the comments form and comment. A logged out user doesn't see the comment form at all.
There is a following code in the "Custom CSS Code" textarea, that cause the issue.
.comments-area {
display:none;
}
It located in the Dashboard > Comments > Setting > Styling admin page.
You just need to remove the code and check again.
Thank you very much for following this up.
I'm afraid I need that CSS code as I don't want my members' comments to be visible to non-members, except for certain pages for which I'll be using the guest comment form.
Is there a CSS difference between the default comment form and the guest comment form I could use to achieve what I want, or any other way of achieving this?
except for certain pages for which I'll be using the guest comment form.
For farther support could you please leave certain page IDs.
The page ID is 20301, but I'll be using the "guest comment form" on several pages, so ideally I need a CSS that allows me to hide the "default comment form" from non-logged-in users but not the "guest comment form" site wide.
At the moment I am using the following CSS to hide the default comment from from non-logged-in users:
.comments-area {
display:none;
}
.logged-in .comments-area {
display:inline;
}
Please put the code in the active theme functions.php file
add_filter('wpdiscuz_parent_comments_clauses', function ($s) {
global $post;
if (!is_user_logged_in() && !empty($post->ID) && in_array($post->ID, array(20301,))) {
$s = " AND user_id = 0" . $s;
}
return $s;
});
add_action('pre_get_comments', function ($q) {
if (!is_user_logged_in() && (wp_doing_ajax() || in_array('wpdiscuz_sticky', $q->query_vars['type__in'])) && !empty($q->query_vars['post_id']) && in_array($q->query_vars['post_id'], array(20301,))) {
$q->query_vars['user_id'] = 0;
}
return $q;
});
You can put the post ids in the array(20301,) after comma.
The code will hide the logged-in user's comments from non-logged in users.
Thank you for this solution.
However, this means that I'll have to modify the function.php file every time I use the guest comment form on a post or page, which is not very practical.
I have come up with another idea, though, and I would like to know if you approve of it.
I have added the following code only to the "custom css" of the default comment form, but not the guest comment form:
.comments-area {
display:none;
}
.logged-in .comments-area {
display:inline;
}
As a result, the comment form is hidden from logged-out users except for the posts with the guest comment form.
I have tested this and it seems to be working.
Do you think it is a good solution?
Yes you can use the solution, but we'd suggest you use the following one, i.e just use the block value instead of the inline.
.logged-in .comments-area {
display: block;
}
Thanks! I'll do it.