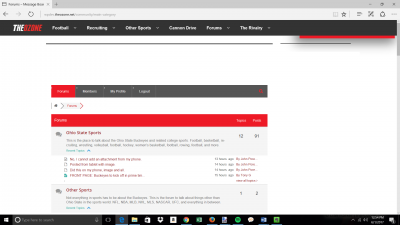
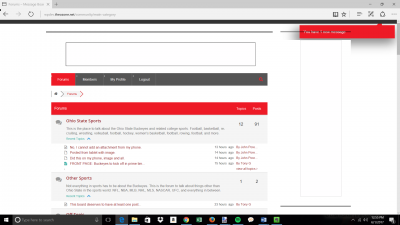
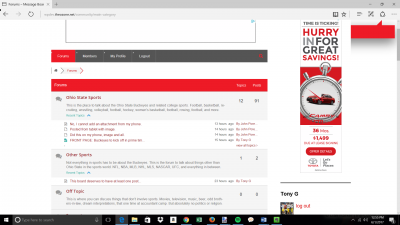
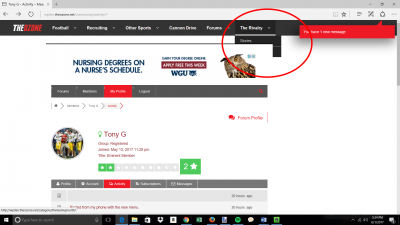
We currently have the embed, attachment, and private messaging add-ons. When there is a notification of a new private message or that a user needs to register or sign in, it is being blocked by our nav bar and also our sidebar ads and widgets. Is there a way to prioritize the notification panel/box to show above everything else? Here are some screenshots.
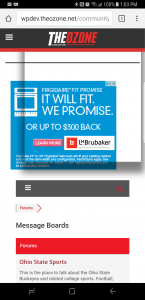
Also, on mobile, this notification only shows up as a white square. I have attached a screenshot of that as well.
Thanks.
Try this CSS code:
body.wpforo .header-container{z-index: 0!important;}
Also please try to use wpForo Sidebar instead of theme sidebar. Edit forum page and set full-width page template, then navigate to Appearance > Widgets admin page and move sidebar widgets to wpForo Sidebar.
Thanks for the reply. The notification is now visible on desktop. It's still a white square on mobile. However, now the issue is that the menus and sticky nav bar are now overruled by the forum and as you scroll up it covers up the bar. I turned off the stick nav bar, but the forum then still blocks the drop down menus. So while this fixed one issue, it now creates a much larger one. Any thoughts? Thanks.
Please also ask this theme developers, they know better how to solve this kind of issues. 99% of css conflict comes from theme not from forum. We'll check this again...
Will do. Thanks again.
Also, I believe I read that the ads would be responsive, but all we are able to show are 728 x 90 banners, even on mobile. My understanding was that these would change to mobile-sized ads. Right now the ads go way off the screen in mobile.
In Google ads cases it must do this automaticaly by Ad JS code. They describe it here.
https://support.google.com/adsense/answer/3213689?hl=en-GB
Also they ask to add a wrapper size if we got some problem. So please put this CSS code in Dashboard > Forums > Settings > Style > Custom CSS Code textarea. then delete all caches and do Ctrl+F5 on forum front:
#wpforo-wrap .wpforo-ad{max-width:100%}
@media(min-width: 1000px) { #wpforo-wrap .wpforo-ad { width: 800px; max-width:100% } }
@media(min-width: 800px) { #wpforo-wrap .wpforo-ad { width: 700px; max-width:100% } }
@media(min-width: 500px) { #wpforo-wrap .wpforo-ad { width: 400px; max-width:100% } }
@media(min-width: 320px) { #wpforo-wrap .wpforo-ad { width: 100%; max-width:100% } }