Greetings Tom,
On single choice question:
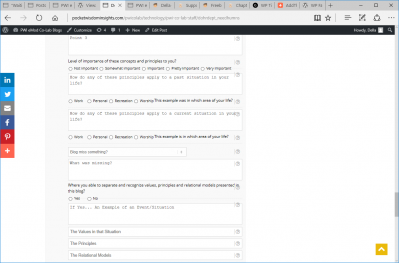
- If the question is short it is showing after the options.
- If it is longer it shows above as one would expect.
Our desire is to have it short because once it posts the answer is short and one line.
How can we get the short question to show above or at least in front of the radio selections.
The following screen shot shows 2 examples of each.
What are your thoughts? Thank you in advanced for your support.
I forgot to add that many times the radio buttons are not responding. I have been trying to find the pattern. It might be when the buttons stretch across the whole line.
Sometimes 1 or 2 are clickable sometimes none. Many times if I get to the end and go back it will then respond.
Any thoughts on what might be causing this and how to resolve it?
How can we get the short question to show above or at least in front of the radio selections.
I'm sorry but there is no way. if you have one option (one checkbox) it'll always be displayed below. It used for cases like "I Agree with Term" . If you have more than one option, it'll tracked as regular field and it'll be shown with other fields.
How can we get the short question to show above or at least in front of the radio selections.
As er radio buttons, I see CSS conflict. Please use this CSS code:
#wpcomm .wpd-form-col-full .wpd-item-wrap {
display: inline-block;
float: none!important;
font-weight: normal;
}
Delete cache and do Ctrl+F5 on front-end.
Tom,
I think I confused things when I said single choice. I was referring to the radio buttons that only allows for 1 answer vs the check boxes.
It does not matter if I have 2 radio buttons (yes.no) or 5 radio buttons for example from not important to very important as the options -
The radio buttons respond randomly... so do respond, some don't, then some later might.
I shared this with Martin in my email incase this is related to the other problem.
Have you seen this before ??? Any ideas???
Della,
please use the CSS I provided above, it related to your issue. Don't forget delete all caches and do Ctrl+F5 on front-end
I am sorry I meant to say in the post that, I did paste the css in the Settings/ style / css box.
We even tried it on tow other computers - one of which was on a different network and continent.
Still some do not respond and it has a random feel.
here is a blog:
I don't see my CSS on your website, maybe you didn't delete the cache or it should be used with !important statement:
#wpcomm .wpd-form-col-full .wpd-item-wrap {
display: inline-block!important;
float: none!important;
font-weight: normal!important;
}
Tom,
The mystery is solved. Two things.
1. you did not see it because we had to do s restore of the site and I had forget to paste it back in.
2. When I did paste it back in this morning I repeated my error, which I have now solved.
I had coped and pasted from the post. ( I know better that that 😐 )
So when I pasted it was picking up the spaces or something odd in front each line. SO when I looked in F12 is was not recognizing the css "display" etc.
I have since fixed that and all is well. Sorry for the extra work. I will be sure int he future to paste in in notepad first to clear any extras and then copy and paste from there.
THANK YOU for the css - the radio buttons are very responsive now. IT IS BEAUTFUL!!!! and the extra spacing sure makes I more readable. Thank you again for your attentiveness. I know you have a lot of people posting.
ALSO: side note our meeting today went terrific! Thank you for your team's support.
Hi Della,
Also please add this CSS code for rating field, it has no floating right now:
#wpcomm .wpd-form-col-full .wpd-field-rating .wpd-item-wrap {
float: left!important;
}
Tom,
Got it, did it! Thank you for watching out for those pieces. It makes the difference to the customer experience. Their eyes sees it even if the mind does not consciously acknowledge it.